
firebug扩展工具中文最新版是一款内存占用少,绿色安全的扩展工具。firebug扩展工具可以很好的调试网站的问题,提供了两种方法来过滤日志消息,通过选项菜单和工具栏中的过滤器按钮,可谓是功能强大且齐全,且界面简洁明了,操作简单易上手,感兴趣的小伙伴快下载吧!
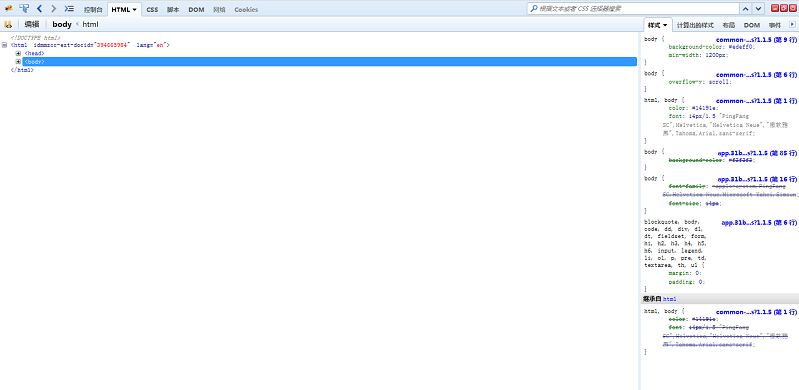
firebug是firefox下的一个扩展,能够调试所有网站语言,如html,css等,但firebug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,firefox,Opera,Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的WEB开发工具。再有就是其为开源的软件。

1.css调试
firebug的css调试器是专为网页设计师们量身定做的。
如今的网页设计言必称div+css,如果你是用table套出来的html页面,就得按这规矩重构一遍,否则显得你不够时髦!用div做出来的页面的确能精简html代码,html标签减肥的结果就是css样式表的编写成了页面制作的重头戏。
提示:如果你正在学习css样式表的应用,但是总记不住常用的样式表有哪些值,可以尝试在css调试器中选中一个样式表属性,然后用上下方向键来改变它的值,它会把可能的值一个个遍历给你看。
2.js调试器
这是一个很不错的javascript脚本调试器,占用空间不大,但是单步调试、设置断点、变量查看窗口一个不
少。正所谓麻雀虽小,五脏俱全。
3.Console控制台
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
4.css尺标
我们可以利用firebug来查看页面中某一区块的css样式表,如果进一步展开右侧Layouttab的话,它会以标
尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。
5.网络监视器
firebug的网络监视器同样是功能强大的,它能将页面中的css、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来,也许在这里你能一把揪出拖慢了你的网页的元凶,进而对网页进行调优,还有一些其它细节功能,比如预览图片,查看每一个外部文件甚至是xmlHttpRequests请求的http头等等。
6.修改html
第一次看到firebug强大的html代码查看器,就觉得它与众不同,相比于firefox自带的html查看器,它的功能强大了许多。
1.过滤日志消息
firebug提供了两种方法来过滤日志消息,通过选项菜单和工具栏中的过滤器按钮。开发者工具控制台通过其工具栏内的过滤器按钮提供类似的功能-集中在一个地方。
2.命令行API
firebug中的命令行API提供了一些特殊功能,以方便您使用。开发工具命令行有一些共同的功能,但也有一些其他的功能,错过了别人。
3.服务器日志
像FirePHP这样的firebug扩展允许将服务器端消息记录到firebug控制台。该功能已经使用ChromeLogger协议集成到DevTools中,不需要安装任何扩展。
4.坚持日志
在firebug中,您可以单击工具栏中的Persist按钮以保留页面导航和重新加载之间记录的消息。在DevTools中,这个选项被称为启用日志,并且在“工具箱选项”面板中可用。
5.命令历史
该命令历史记录可通过在firebug的命令行按钮,可以按↑/↓在DevTools命令行中。
6.控制台API
从网页内将东西记录到控制台firebug在页面中提供了一个控制台API。开发者工具共享相同的API,所以你的console.*语句将继续工作。
1.BUG优化修改。
2.优化部分功能。
相关版本

本栏目PC电脑常用软件下载合集为广大电脑新老手朋友提供电脑装机必备软件大全,包括wps办公软件、搜狗输入法、360浏览器、腾讯QQ、微信电脑版、ZIP压缩包、影音播放器等PC电脑常用软件大全,希望能帮...
下载地址
网友评论
0条评论
分类列表
相关文章